建站指南
本站是如何构建的
构建说明
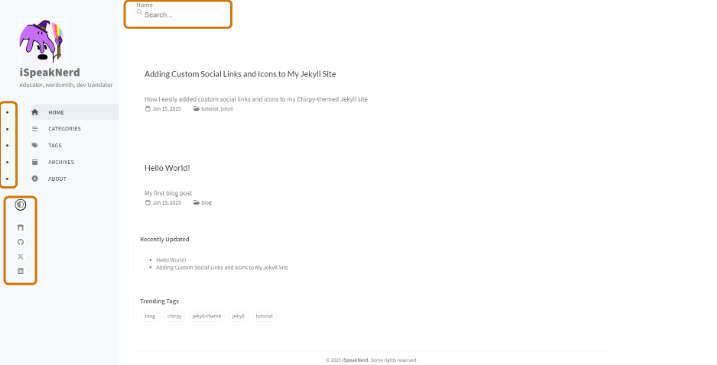
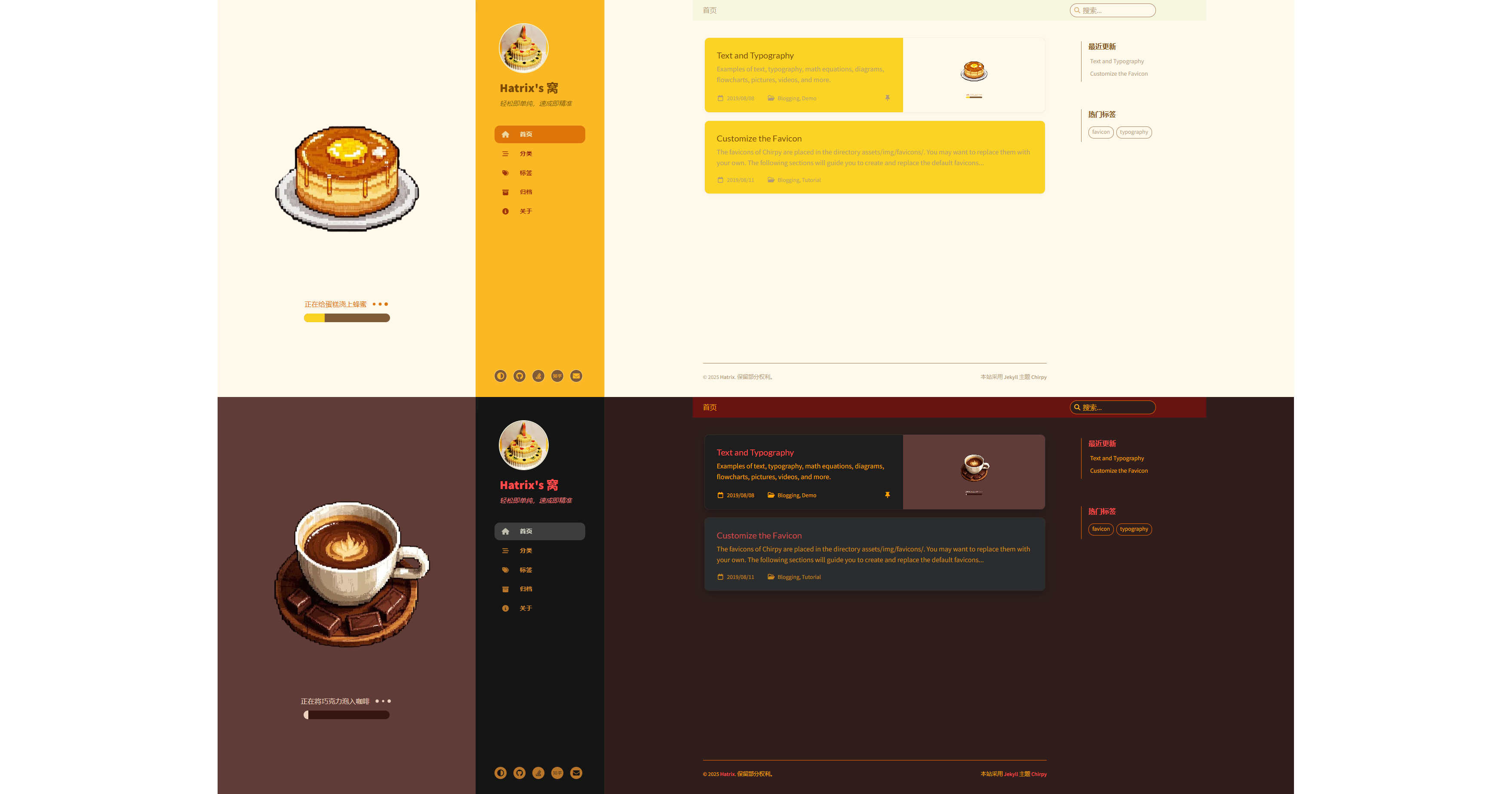
本站基于 Jekyll 主题 Chirpy 进行构建,使用 Github Pages 服务完成部署,前置知识为 HTML + CSS + JS 基础语法、Liquid 模板语法、Jekyll 框架使用。开发环境需要安装 Ruby 和 Jekyll。完成后根据 Chirpy 官方提供的使用说明进行配置,就可以得到一个能用的静态博客站点。
一些自定义改动参考:
踩坑记录
在构建过程中,为了自定义外观并添加一些外围的小功能,对源码稍有改动,记录踩过的坑如下:
最开始使用官方推荐的 chirpy-starter 模板chirpy-starter。这个仓库将站点的大部分代码隐藏在 gems 包中,通过在 Gemfile 中使用
gem "jekyll-theme-chirpy", "~> 7.2", ">= 7.2.4"来引入,适合于想专注于博客内容而不希望花太多精力来定制外观和功能的情况。(使用命令bundle info --path jekyll-theme-chirpy可以定位本地 gem 包中的对应文件)
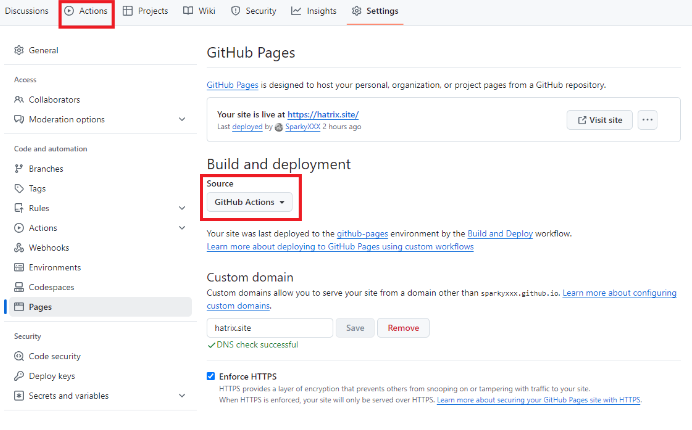
如跟本站一样有自定义外观和添加功能的需求,需要使用完整版的仓库jekyll-theme-chirpy官方的使用说明和 CSDN 那篇文章有一点没有说清楚,在部署阶段选择源为“GitHub Actions”之后,需要到 Actions 选项卡开启 Actions,否则提交修改不会触发部署工作流。

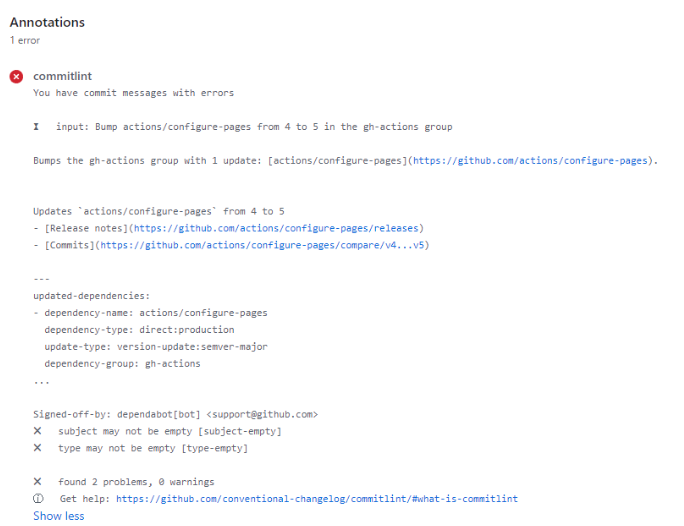
将本地修改推送到远程仓库以触发 Github 的 Actions 时,有一项 commitlint 的工作流,即检查 commit 信息是否符合 type(subject): body 的规范(注意英文冒号后有一个空格)。如果 commit 信息不符合规范,会出现报错,因此要注意 commit 信息格式。
 开发过程中由于需要对源码作修改但是最开始又使用了 chirpy-starter 模板,后来索性将完整版的仓库直接拉到本地 chirpy-starter 的目录下进行合并,合并之后貌似将 commitlint 的工作流给覆盖掉了,当时没有打算细究 Actions,所以没有将其恢复回来。
开发过程中由于需要对源码作修改但是最开始又使用了 chirpy-starter 模板,后来索性将完整版的仓库直接拉到本地 chirpy-starter 的目录下进行合并,合并之后貌似将 commitlint 的工作流给覆盖掉了,当时没有打算细究 Actions,所以没有将其恢复回来。在开发过程中,由于尝试使用 Font Awesome 库之外的图标,需要将 svg 图标转为 font 引入,在这个文件末尾添加了自定义样式,而 Vscode 的 Prettier 插件在执行代码格式化时
将:
1
@use 'main.bundle';
格式化为:
1
@use 'main';
由于production两端各多了一个空格,导致 scss 文件编译出了错误的 css 文件,本地测试没有问题而推送到远程,页面样式渲染出现问题。这个问题在完整版仓库的 Discussion 中也有提及: